Feb 18, 2012 - I compiled these notes from the cut-out tutorial on the tutorial page for Synfig. They use an imported png images in order to create a character.
Use Inkscape to generate the model of the character: Chose Inkscape for the basic design, the num erous resources for vector drawing. With a tablet, we design a 'draft', a 'raf' and then vectorized with 'bezier' in another layer. - Use the ball to the joints: To better unite the parts together, we create a reference, from its center, we can create the center of rotation of the parts.
- Layers in Inkscape to separate objects: We use layers to separate all objects. Look at the distribution of layers. - Mar k th e rotatio n center of o bjects: With the separate objects on layers, we can adjust the center of rotation so that there is no disjunction of shares during the animation. - Export each part as a.Png separately: After adjusting members to the respective center of rotation, export each part as a file. 'Png', and so we hide the other layers, leaving only what we want visible. Note: For a perfect fully embedded joints in Synfig, without the hard work of readjusting, export each part with a single size, the size of the Inkscape; this way we import the files into the Synfig, all parts will be precisely placed in original position. A) In this screen, we see the character in position 3/4 and the window layers, we can see the structure of our skeleton.

In the layer called 'bones', we have all the controls for manipulating character, and it's just that layer that we will work to animate our character. B) To handle the character, just click right on top of layer 'bones' and choose 'select all children', where the w indow show the c haract er, an d all rotati on contro ls of membe rs. Thus, we ca n ani mate the character without having to individually select each control, as these are already being shown. C) Below this layer called 'bones', we see the layers of libraries of head, right hand, left hand, right foot and left foot.
These libra ries are used for the exchan ge of objects in these part s. For exampl e: The head 1 (front), and when we want the character to replace the head 2 (3 / 4), just replace the object in these layers library. D) Now we know the contents of the template, we will study it in detail, step-by-step. Peterson's guide. E) begin importing the files. Free fake driver's license template south africa. 'Png' exported from Inkscape. Importing images with relative path: Having exported the parts as files. 'Png', we will import all body parts into Synfig.
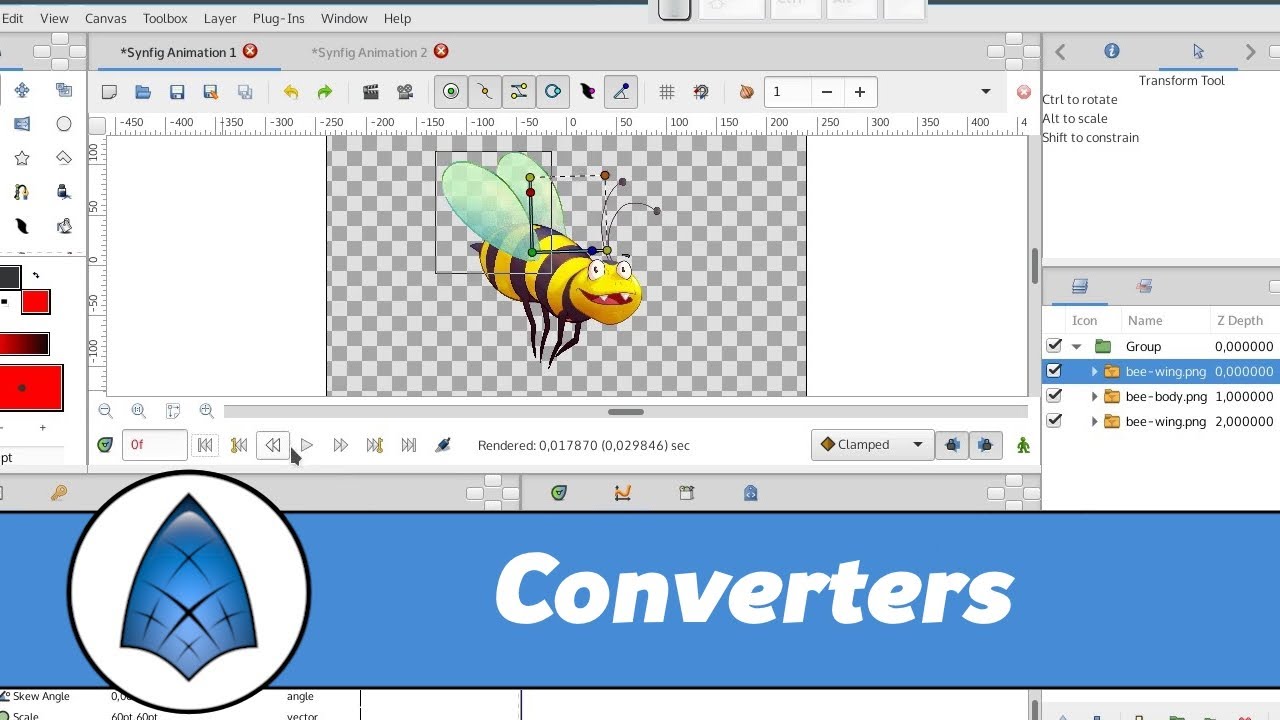
To import the parts of the body, we use 'file', 'import'. - Emcapsulating parts of the body: In order to use the controls to rotate, zoom and move in Synfig, we need to 'wrap' each body part.
'Encapsulate' is nothing more than playing a layer within a kind of folder, where only what is in this, can be affected by their respective controls. To 'wrap' a layer, just click right on it and choose 'encapsulate'.
Generating's poses of body parts (hands, heads, feet): A little used feature, but very useful in Synfig, is the ability to store objects in a library and use them in animat ions. Use this featu re to change the images of head s, hands and feet of the charact er. In our template, we have only two different images for each part, ie, two heads, two hands and two feet different for each side. To save each image of the head, hand or foot in the library of different Sy nfig, select the layer you want, we go to the Properties window and clicking right on the name 'canvas -, then choose the' export. The object is now part of the library file. To view the contents of the library, go to the window canvas browser, represented by this icon (a blue sphere), in it, we can see all th e items in the li brary. - Using layer paste canvas 'to save the libraries of each body part: After generating a library of body parts, hide the layers with such parties, and most of them created a new layer-type 'paste canvas ', for this, click the right button on the window' layers 'and go to' new layer 'opti on ' other ' and then ' Paste Canvas'.